Hunter Brand Guidelines
Hunter Color Palette
The primary goal of color usage in customer-facing content is to give as much attention and focus on Hunter red. This means extensive use of the gray palette for general UI elements, providing a means for the red to stand out. Red is most commonly used for calls-to-action, but also in Hunter product photography.
For questions or concerns, contact Hunter Marketing at marketingdesign@hunter.com

Palette
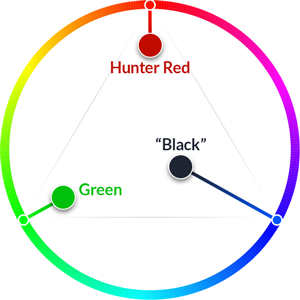
Hunter's color palette is built on a triadic color wheel combination, with primary focus on Hunter red.
The red, green and blue are equally spaced from each other, providing an all-around complementary palette. The blue hue is desaturated enough to become a neutral palette, while the green is used very infrequently. These supporting colors allow the red to become dominant.

Color Codes
Blacks/Whites
|
|
Name |
HEX |
RGB |
HSB |
CMYK |
Common Uses |
| Black (bg) | #0D111A | 13, 17, 26 | 220, 50, 10 | 80, 70, 60, 80 | Black background | |
| Black (text) | #1F2533 | 31, 37, 51 | 222, 39, 20 | 83, 75, 53, 62 | Standard text color | |
| White | #FFFFFF | 255, 255, 255 | 0, 0, 100 | 0, 0, 0, 0 | White Background; text color on dark backgrounds |
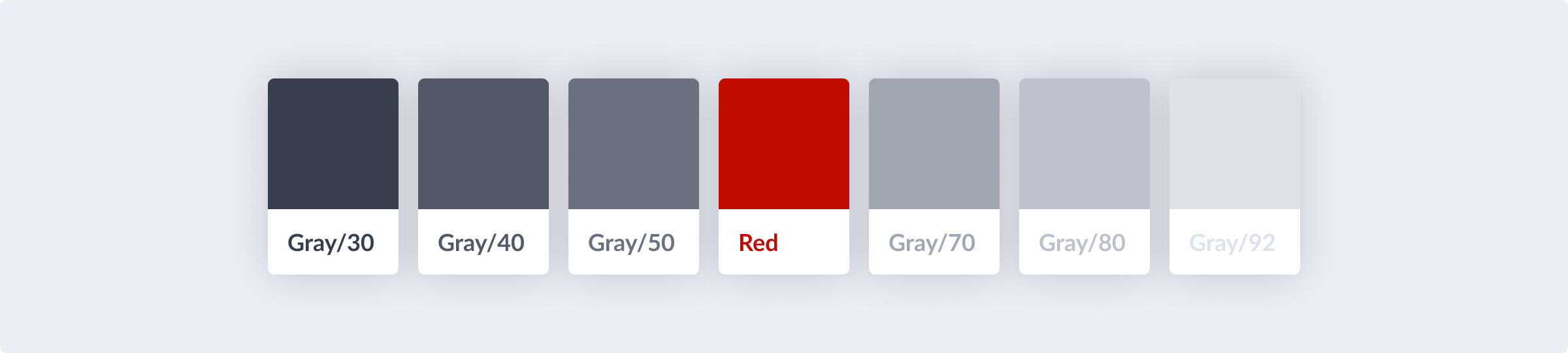
Grays
|
|
Name |
HEX |
RGB |
HSB |
CMYK |
Common Uses |
| Gray/30 | #373F4D | 55, 63, 77 | 220, 28, 30 | 78, 67, 50, 40 | ||
| Gray/40 | #525866 | 82, 88, 102 | 220, 20, 40 | 70, 60, 45, 23 | ||
| Gray/50 | #6B7280 | 107, 114, 128 | 220, 16, 50 | 62, 50, 38, 10 | ||
| Gray/60 | #888E9A | 136, 142, 154 | 220, 12, 60 | 50, 39, 32, 2 | Gray text | |
| Gray/70 | #A1A7B2 | 161, 167, 178 | 220, 10, 70 | 39, 29, 23, 0 | Container borders | |
| Gray/80 | #BCC1CC | 188, 193, 204 | 220, 8, 80 | 26, 18, 12, 0 | ||
| Gray/92 | #DDE2EB | 221, 226, 235 | 220, 6, 92 | 12, 7, 3, 0 | ||
| Gray/96 | #EBEEF5 | 235, 238, 245 | 220, 4, 96 | 6, 3, 1, 0 | Light gray background | |
| Gray/98 | #F5F7FA | 245, 247, 250 | 220, 2, 98 | 2, 1, 0, 0 |
Reds
|
|
Name |
HEX |
RGB |
HSB |
CMYK |
Common Uses |
| Red/Dark3 | #780800 | 120, 8, 0 | 4, 100, 47 | 30, 100, 100, 42 | ||
| Red/Dark2 | #900900 | 144, 9, 0 | 4, 100, 56 | 26, 100, 100, 30 | ||
| Red/Dark1 | #A80B00 | 168, 11, 0 | 4, 100, 66 | 22, 100, 100, 18 | ||
| Red/Main | #C00C00 | 192, 12, 0 | 4, 100, 75 | 16, 100, 100, 8 | Brand red | |
| Red/Light1 | #C82A20 | 200, 42, 32 | 4, 84, 78 | 15, 97, 100, 5 | ||
| Red/Light2 | #D04940 | 208, 73, 64 | 4, 69, 82 | 13, 86, 80, 3 | ||
| Red/Light3 | #D86760 | 216, 103, 96 | 4, 56, 85 | 11, 73, 60, 0 |
Greens
|
|
Name |
HEX |
RGB |
HSB |
CMYK |
Common Uses |
| Green/Dark3 | #007808 | 0, 120, 8 | 124, 100, 47 | 88, 28, 100, 18 | ||
| Green/Dark2 | #009009 | 0, 144, 9 | 124, 100, 56 | 86, 18, 100, 6 | ||
| Green/Dark1 | #00A80B | 0, 168, 11 | 124, 100, 66 | 82, 5, 100, 1 | ||
| Green/Main | #00C00C | 0, 192, 12 | 124, 100, 75 | 77, 0, 100, 0 | Primary green | |
| Green/Light1 | #20C82A | 32, 200, 42 | 124, 84, 78 | 72, 0, 100, 0 | ||
| Green/Light2 | #40D049 | 64, 208, 73 | 124, 69, 82 | 67, 0, 97, 0 | ||
| Green/Light3 | #60D867 | 96, 216, 103 | 124, 56, 85 | 58, 0, 80, 0 |


