Hunter Brand Guidelines
Imagery
For questions or concerns, contact Hunter Marketing at marketingdesign@hunter.com
General Guidelines
Products
Hunter products define the standard in undercar service equipment. Always show Hunter product images free from other imagery noise. Faded backgrounds are an excellent way to provide environmental context while still giving prominence to the equipment.

Product Details
Detail shots of products typically focus on illustrating a feature or component of that product. Perimeter glows can be used to give emphasis on the specific feature. Arrows can be used to show movement.

Authenticity
The most ideal setting for Hunter equipment to be shown is actual customer locations. This gives the best idea to a potential customer on what it may look like in their own shop.

Qualifications
Safety glasses
To best serve our position as a knowledgeable and trustworthy source, photography of equipment in use should always show the technician wearing safety glasses (and gloves when applicable).
Tattoos
Technician tattoos are acceptable and often promote a more approachable visual in certain situations, but ensure that they are not offensive to any party.

Competitor Equipment
Non-Hunter equipment present on customer locations are typically unavoidable. To prevent issues, remove logos if seen and provide more focus Hunter equipment by means of reducing background intensity or cropping.

Proportions
Image proportions are a subtle way of controlling the overall layout and keeping a consistent visual so that users do not get distracted.

Typically used to when the image content can vary from horizontal to vertical. 1:1 ratio keeps it overall consistent.

Most common proportion for showing products, shop environments, etc.

Wide-based is useful when the image needs to be full-width while keeping the image content on screen.
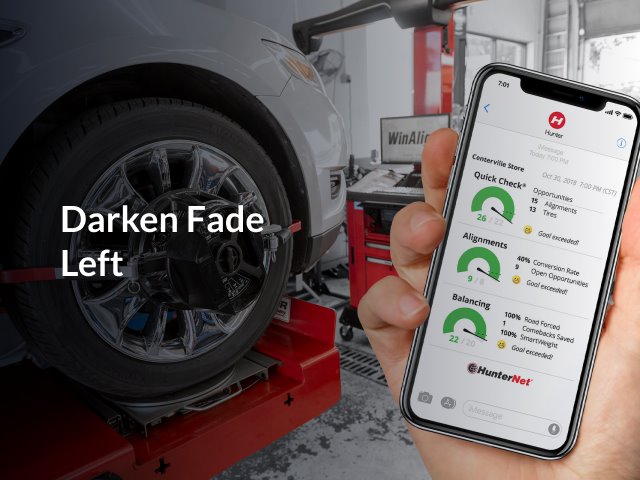
Treatments